前回「Reallusion 「Character Creator 3」で遊んでみる」で作成したオリジナルキャラクターをUnityへ登場させてみます。

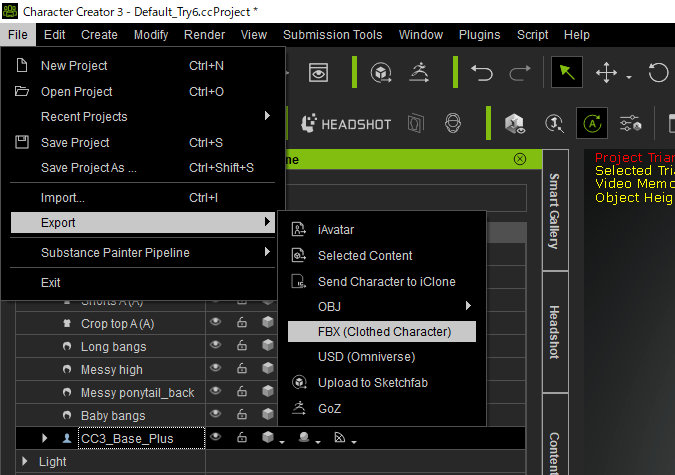
まずは「Character Creator 3」からFBXファイルをエクスポートします。メニューから「File」→「Export」→「FBX (Clothed Character)」を選択します。

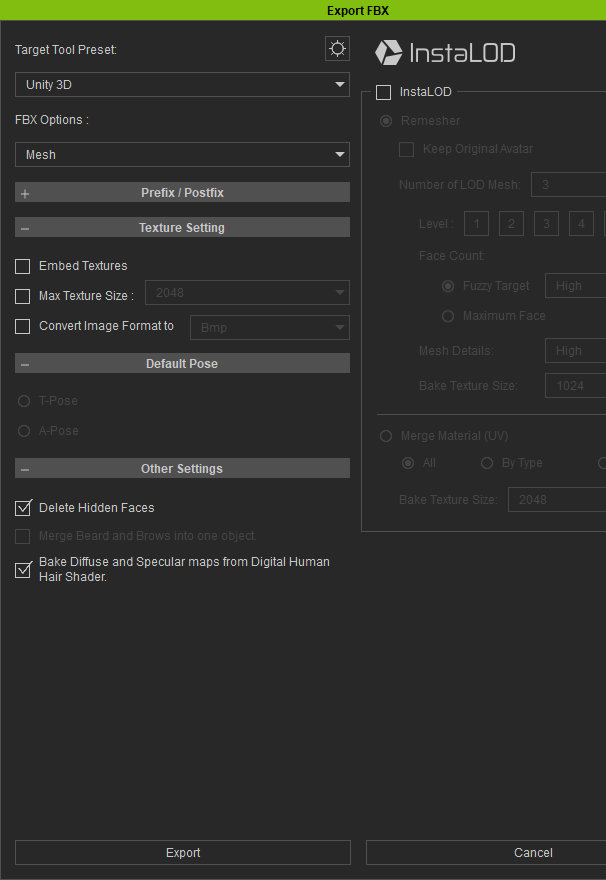
プリセットに「Unity 3D」があるので選択します。今回はアニメーションは無くキャラクターも出るだけですので「FBX Options」は「Mesh」のみとしています。また「Delete Hidden Faces」にチェックを入れると「服等で見えない箇所」のポリゴンが見えなくなり、モデルが若干軽量になります。

「Export」ボタンを押下すると下記のダイアログが表示されますが、気にせず「OK」を押下します。

ファイルの保存場所を聞かれるので適当な場所に保存。

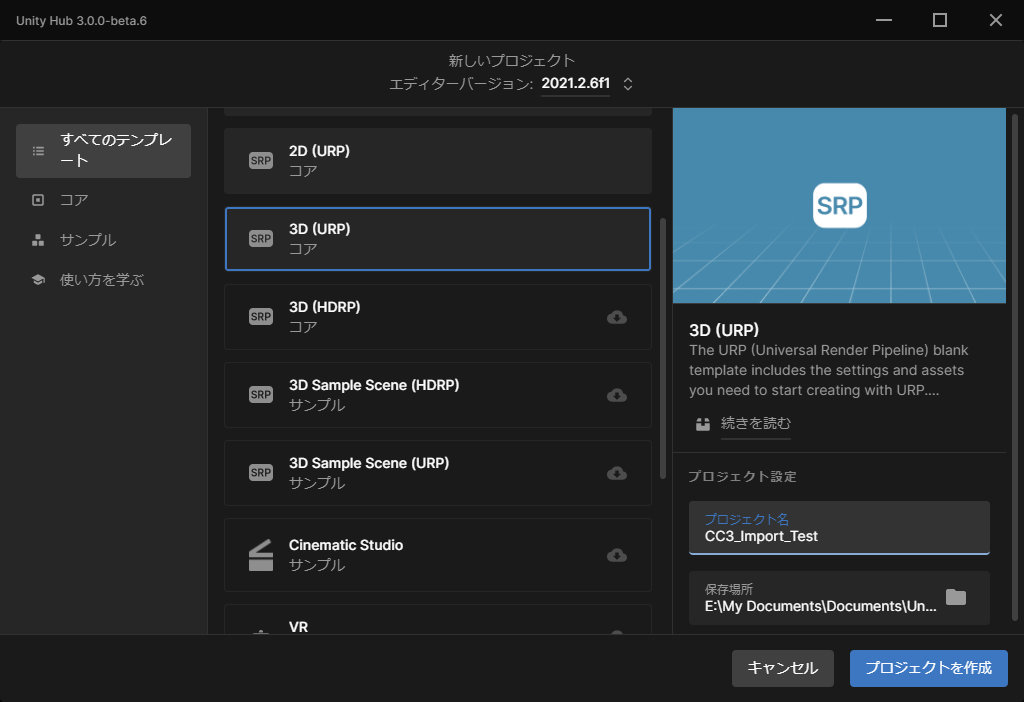
Unityに移ります。エディターのバージョンは「2021.2.6f1」を使用。今回は新規に「URP (Universal Render Pipeline)」でプロジェクトを作成しました。

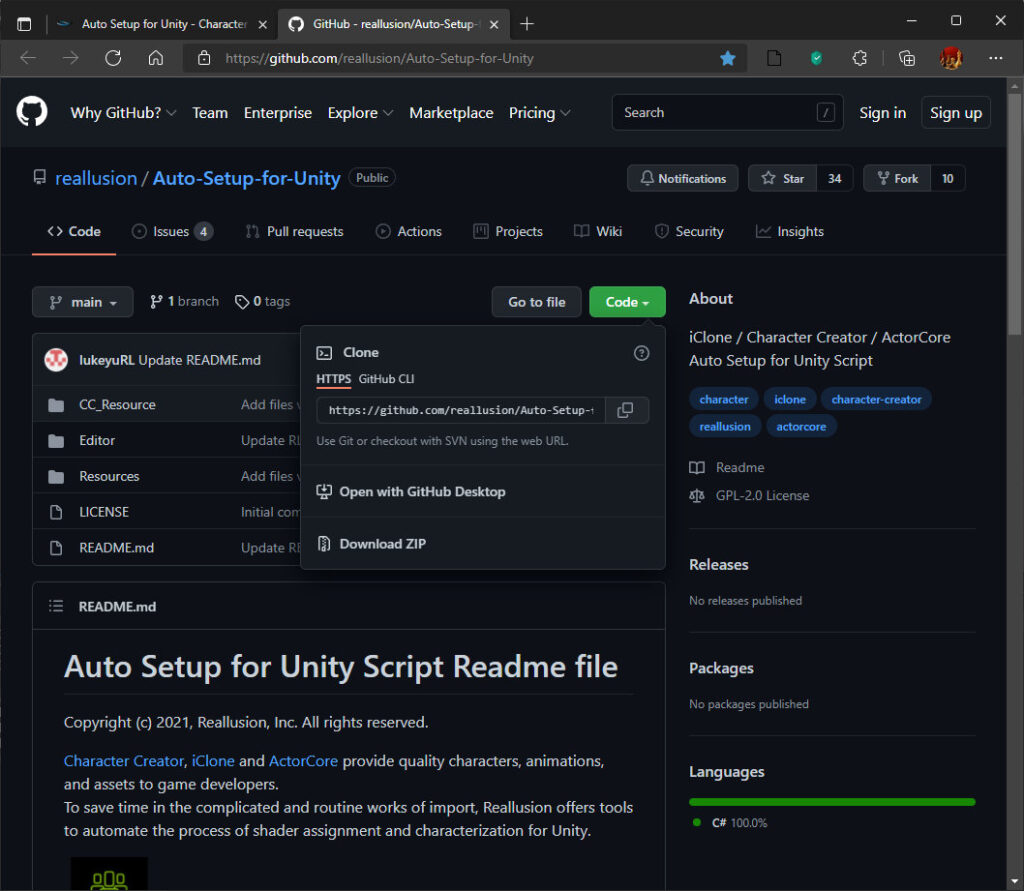
「Character Creator 3」で作成したキャラクターを「Unity」へインポートする際は「Reallusion」が提供するスクリプト「 Auto Setup for Unity 」を通して行います。最新版は「github」にて公開されています。緑色の「Code」ボタンを押下し、「Download ZIP」からダウンロードできます。

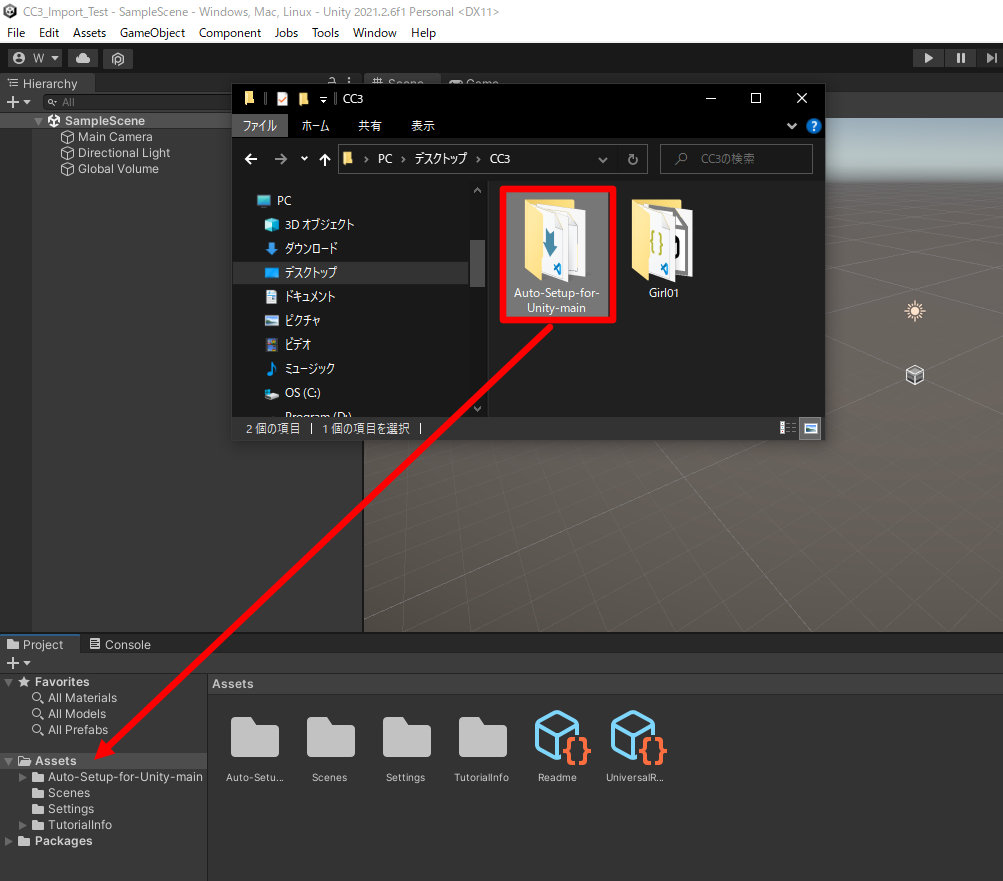
まずは先ほどダウンロードした「Auto Setup for Unity」を「Unity」へインポートします。zipファイルを解凍し、生成された「Auto-Setup-for-Unity-main」フォルダを「Unity」の「Assets」フォルダにドラッグ&ドロップします。

インポートするとスクリプトのビルドが走ります。ビルドが正常に完了すると「CC_Assets」というフォルダが生成されます。
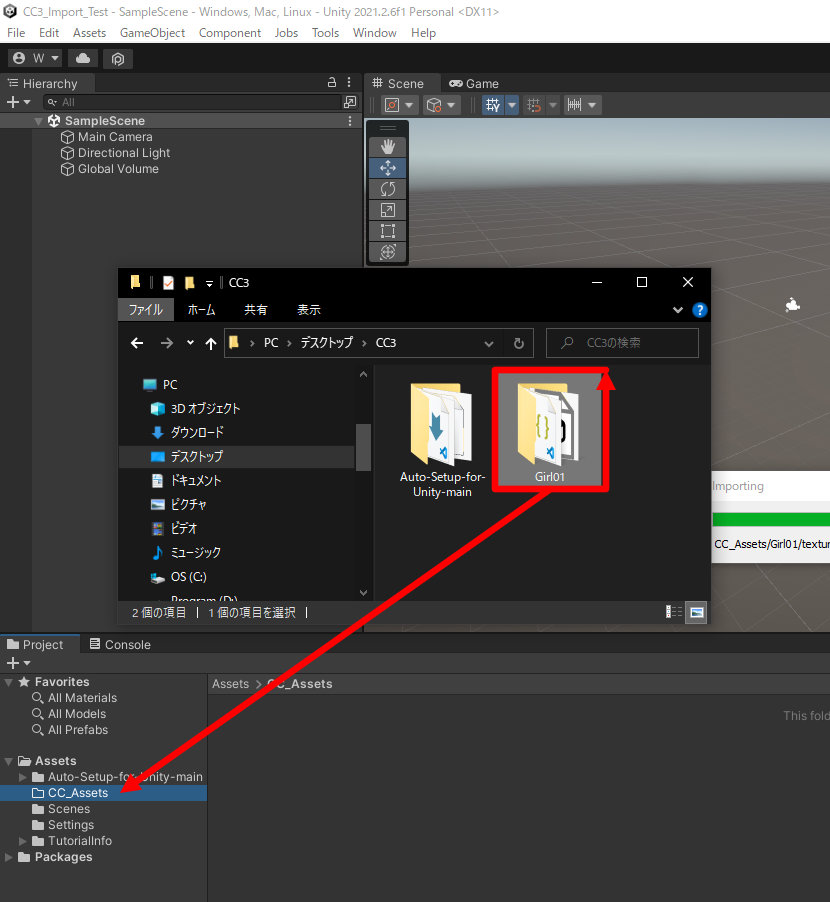
次は「Character Creator 3」で作成したキャラクターをインポートします。「Character Creator 3」でエクスポートしたファイルを適当なフォルダに格納し、そのフォルダごと「CC_Assets」フォルダにドラッグ&ドロップします。

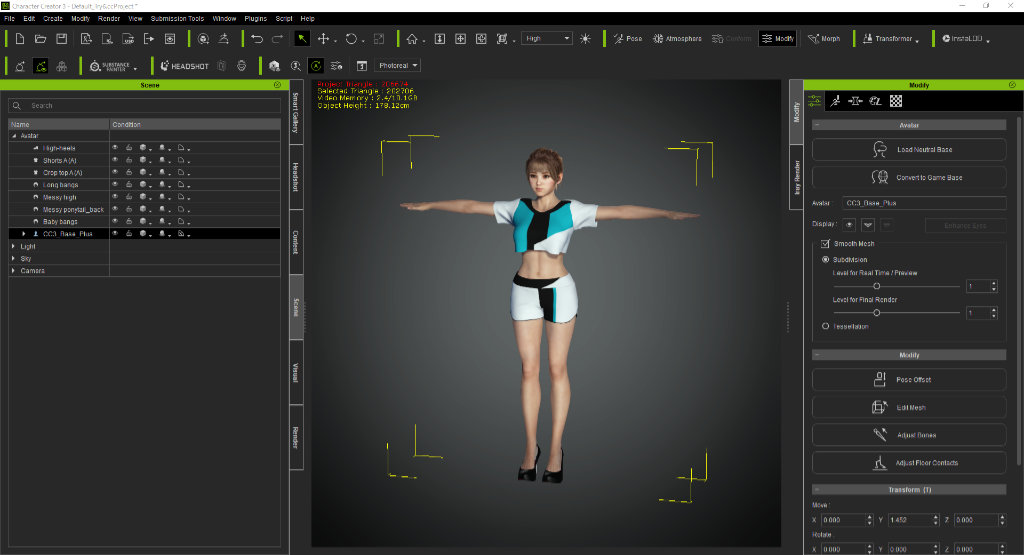
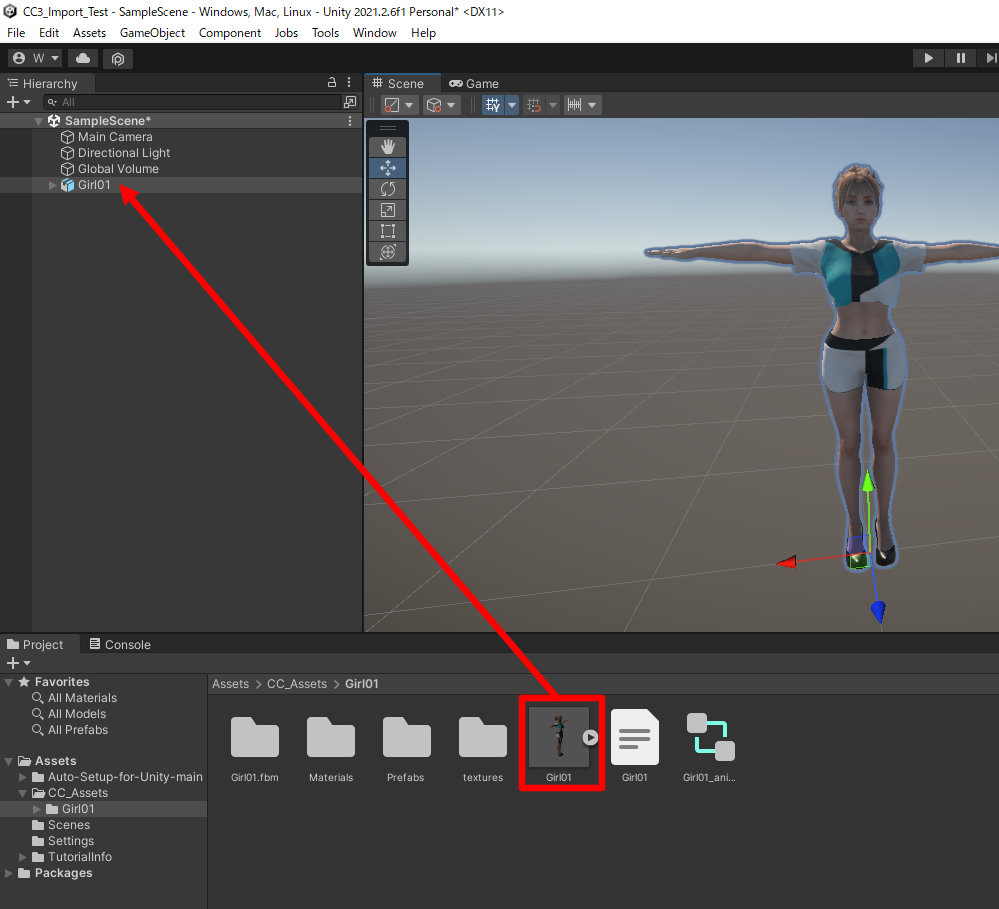
インポートしたモデルはプレハブ化されます。ひとまずシーンに放り込んでみます。ざっと見た感じテクスチャ等も正しく表示されているように見えます。

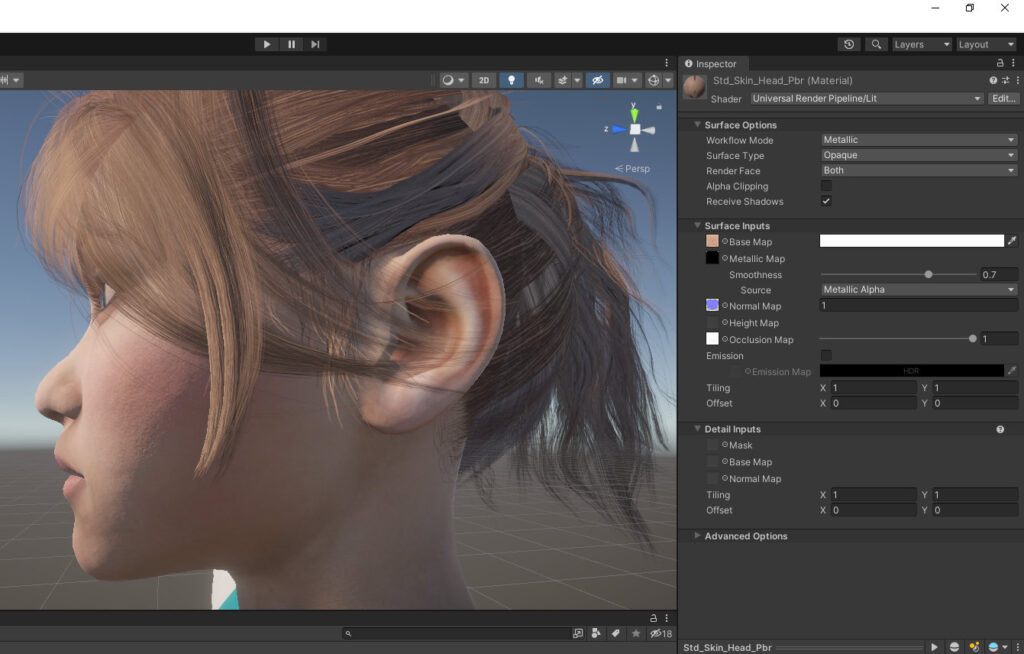
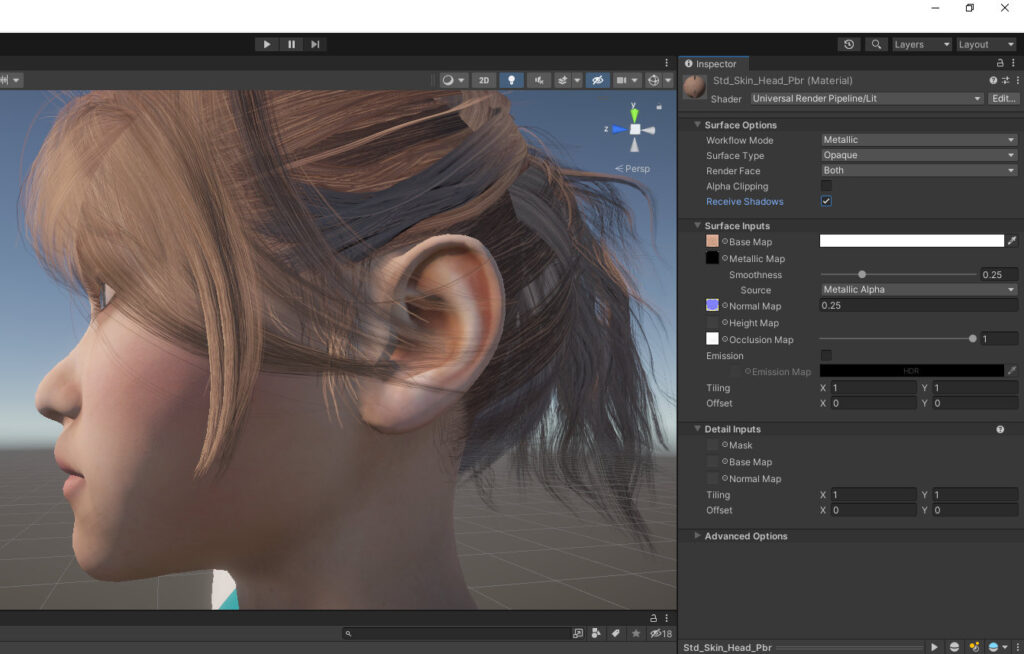
アップにして表示してみるとなんか肌がおかしい?なんか乾燥感というかパサパサ感というか・・・。リアルと言えばリアルなのかもしれません。

見た感じノーマルマップが効き過ぎな印象ですので「Normal Map」の値を「0.25」に下げてみました。肌が滑らかになりました。この辺は好みです。

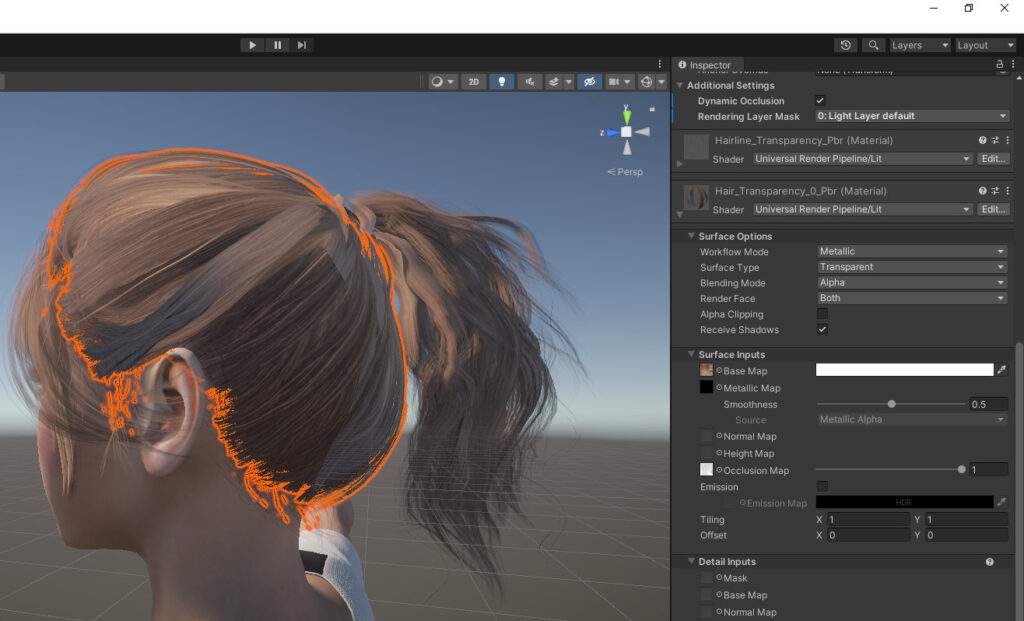
髪の毛もなんか変ですね、インナーカラーが入ったような表示になっています。ジオメトリも透過度がおかしいのか、髪の毛の途中で別のメッシュが割り込んだような表示に・・・。

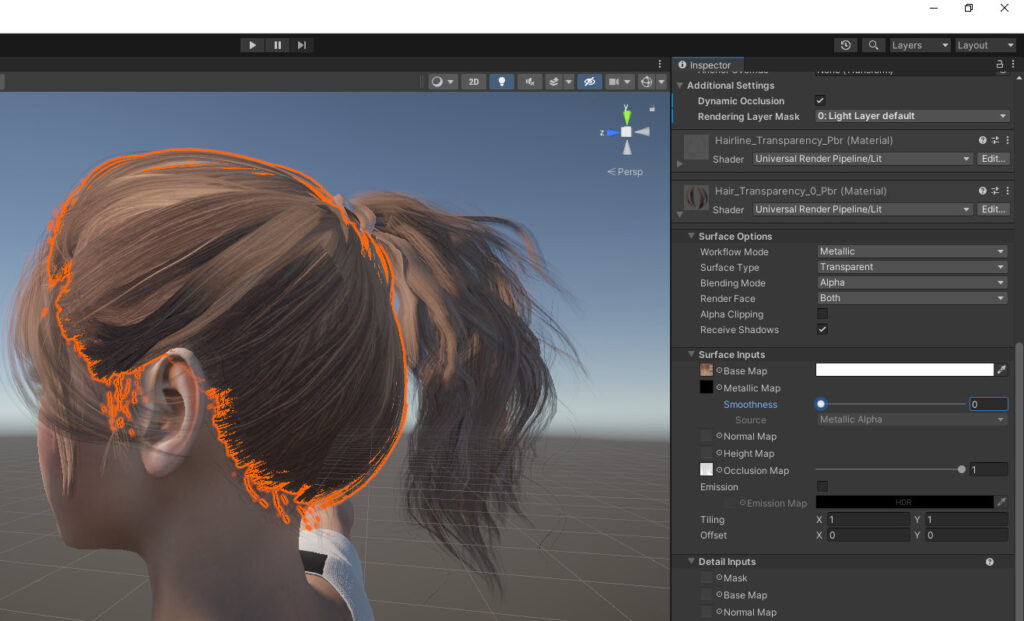
インナーカラーのような現象は「smoothness」を落とすことで改善されました。が、透過度絡みの現象はパラメータ調整だけでは修正出来ませんでした。シェーダーレベルで弄らないとダメそうな感じです。

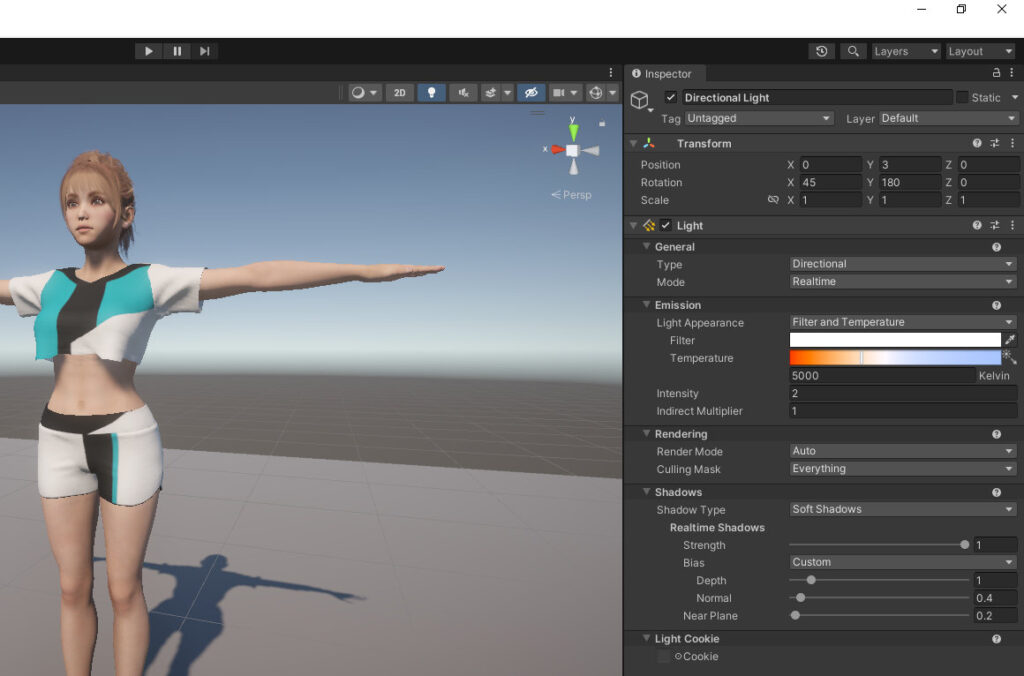
「URP」では仕方ないところではありますが、影の映り方も少し変ですし、シャドウアクネも至る所に発生しています。「Directional Light」の「Shadows」にて、「Depth」や「Nomal」を弄ることで多少改善出来ますが、これ以上拘るなら「HDRP (High Definition Render Pipeline)」を使用した方が良いでしょう。

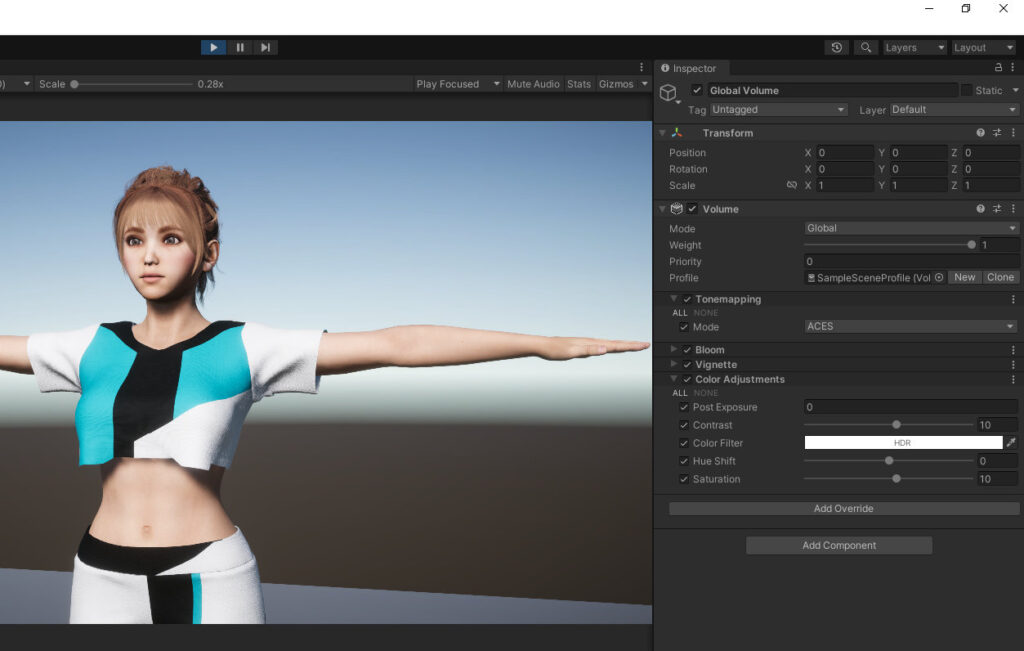
最後にポストプロセスで仕上げて絵的にはこんな感じになりました。コントラストや彩度が増し、最近のゲームっぽさ(?)が出たのではないでしょうか。

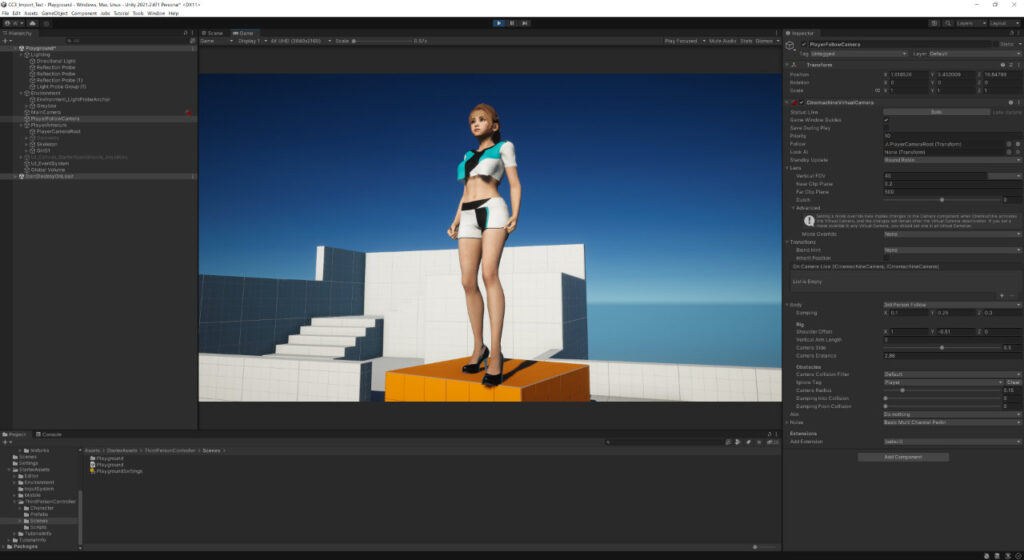
無料のアセット「Starter Assets – Third Person Character Controller」をインポートし、取り込んでみました。※「URP」で使用する場合はマテリアルの変換が必要

インポートスクリプトはもう少し改善の余地がありそうですが、おおむね良い感じにインポートされているかと思います。次は「Unreal Engine」の方も試してみたいですね。