2020年9月、待ちに待った「nVidia」のGPU「Geforce RTX3080」が発売されました。が、どうも現PCのCPU「Core i7 6700k」では性能が低すぎて「RTX3080」の足を引っ張ってしまうとのことで、前回自作時から5年が経過したこともあり思い切って刷新する事としました。
一応、「高性能」「安定性」「静音性」あたりをバランスよく構成できたかと思いますんでこれから自作を考えている方の参考にでもなれば。


GPU : MSI GeForce RTX 3080 GAMING X TRIO 10G
まずは主役のGPU、今回購入できたのは「MSI」の「GeForce RTX 3080 GAMING X TRIO 10G」です。「RTX3080」は現状とにかく品薄で、通販サイトを定期的に巡回していたところ運よく「Joshin Web」に在庫があり、なんとか購入することができました。筆者が購入した時点で15台ほど在庫がありましたが、20分も持たなかったようです。
消費電力が「340W (!)」もあり、補助電源は「8pin x 3 (!)」、ボード長も「323m (!)」もあります。今回はこのモンスターGPUを収める事を基準としてパーツを選択していく形となります^^;


電源 : Fractal Design Ion+ Platinum 860W
電源は「Fractal Design」の「Ion+ Platinum 860W」を選択。「RTX3080」の推奨電源容量が「750W(!)」ですので少し余裕があります。
ファンは低負荷で停止させる設定とすることも可能ですが、実際使ってみると高負荷時でも十分静かでしたのでここは安定性を重視して常に回転させる設定としました。

細かいところですがPCI-E電源ケーブルが初めから3本同梱されていますので、補助電源対策もバッチリです。
ケース : Fractal Design Define 7
ケースは同じく「Fractal Design」の「Define 7」を選択。静音性と拡張性に定評のあるメーカで、これまでも「Define R5」を使用していた実績もあり、今回も採用となりました。
内部構造を大胆に変更可能なところがポイントで、内部の空間を確保しつつ、ストレージを大量に積むことも可能です。まぁその分やたらデカくて(L547 x W240 x H475 mm)、重い(13.49kg)のですが・・・。


フロントパネルに「USB 2.0 x 2」「USB 3.2 gen1 x 2」「USB 3.2 gen2」が実装されており、アクセシビリティも良好です。

CPU : Intel Core i7 10700k
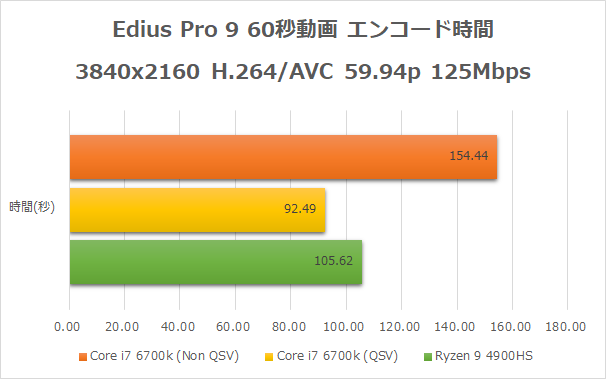
CPUは「Intel」の「Core i7 10700k」を選択。昨今の自作界隈では「AMD」の「Ryzen」が人気ですが、筆者が動画編集で使用している「Edius X Pro」が明らかにintel優遇仕様(この話はまた別途・・・)の為、無難に「intel」としました。

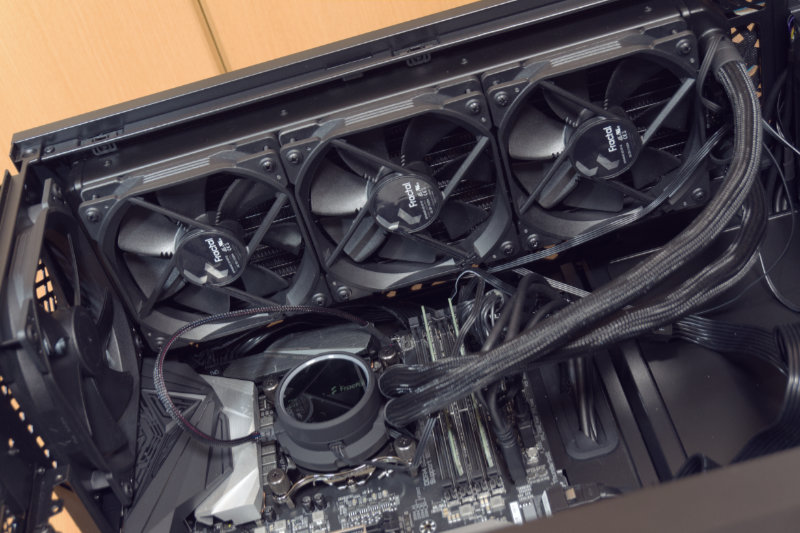
CPUクーラー : Fractal Design Celsius+ S36 Dynamic
CPUクーラーはまたまた「Fractal Design」、簡易水冷タイプの「Celsius+ S36 Dynamic」としました。「Noctua」の空冷タイプと悩みましたが、今回の構成だと空冷で冷やしきれるか不安がありましたので簡易水冷に初挑戦となりました。

ポンプの音がブクブク聞こえるんじゃないかと想像していましたが、高負荷時でもほとんど何も聞こえません。それでいてしっかり冷えています。同じメーカーということもあり、ケースの「Define 7」との相性も抜群です。

マザーボード : Gigabyte Z490 VISION D (rev. 1.1)
マザーボードはオンボードの「Thunderbolt3」が欲しかったので「Gigabyte」の「Z490 VISION D (rev. 1.1)」を選択。「ASUS ProArt Z490-CREATOR 10G」と悩みましたが、「ProArt」は一番下のPCI-Eスロットと「Thunderbolt3」が排他制御となっているため候補から外れました。明らかにそこに挿せって感じの「HYPER 10G LANカード」が付いてるんですがそれは・・・。


メモリ : Crucial CT2K16G4DFD832A DDR4 PC4-25600 16GB x 2
メモリは「Crucial」の「CT2K16G4DFD832A DDR4 PC4-25600 16GB x 2」です。まぁある程度有名どころを買っておけば問題ないかとは思いますが、これまでも「Crucial」のメモリでノートラブルでしたので今回も無難にコイツを選びました。

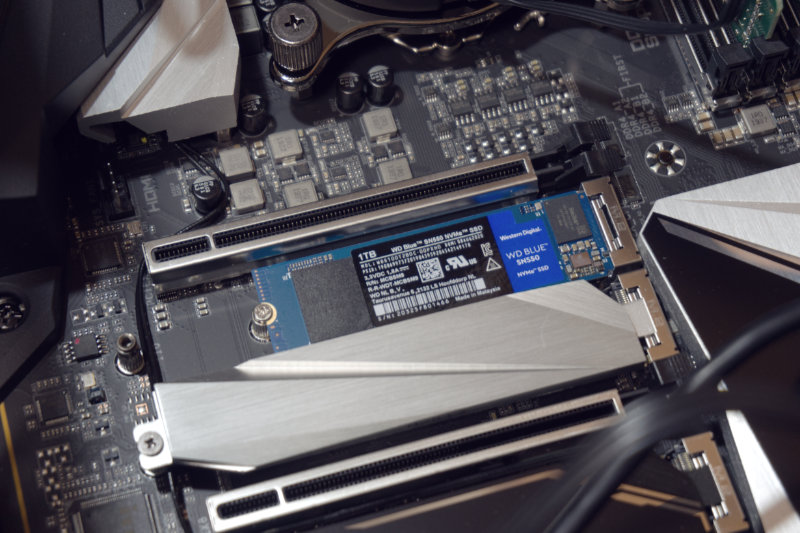
記憶媒体 : WD Blue SN550 NVMe SSD 1TB
記憶媒体は「Western Digital」の「WD Blue SN550 NVMe SSD 1TB」を選択。速度はNVMeとしては抑え目ですが、メーカー自体の信頼性、発熱性の低さ、また意外にも安かった(12,800円)のがポイントとなりました。

ちなみに「VISION D」のM2スロットには標準でサーマルガードが付いてますんで発熱に関してはあまり気にしなくてもよいかも。

ここからは直接的に必要なものではありませんが、筆者の環境上必要となった追加の部品について紹介していきます。
その他1 : Cable Matters Mini DisplayPort DisplayPort 変換ケーブル (0.9m)
筆者はPCの画面出力先をこれまで「4Kモニタ Eizo EV3237 (DisplayPort)」「4Kテレビ 49Z720X (HDMI)」「HTC Vive (HDMI)」としていましたが、「MSI GeForce RTX 3080 GAMING X TRIO 10G」は「HDMI」ポートが1つしかありません。

仕方ないのでそちらを「4Kテレビ 49Z720X (HDMI)」に割り当て、「HTC Vive」は別途用意されている「Mini DisplayPort」端子経由で接続することとし、「Cable Matters」の「Mini DisplayPort DisplayPort 変換ケーブル」を購入しました。こちら全く問題なく動作しております。これで1,099円は安い・・・。
その他2 : Club3D DisplayPort 1.4 to HDMI 2.0b HDR 変換ケーブル
前述の「Mini DisplayPort DisplayPort 変換ケーブル」が相性問題等で動作しなかった時の保険として「4Kテレビ 49Z720X (HDMI)」用に「Club3D」の「DisplayPort 1.4 to HDMI 2.0b HDR 変換ケーブル」を購入しました。
結果としては「Mini DisplayPort DisplayPort 変換ケーブル」が問題なく動作しましたので不要となりましたが・・・。
「4Kテレビ 49Z720X (HDMI)」へ接続を行いましたが、「4k 60p」で問題なく動作しております。ちなみに本変換ケーブルで「HTC Vive」の「HDMI」端子に接続してみたところ、こちらも問題なく動作しました。「Oculus Rift」では動作しなかったというAmazonの書き込みもありましたのでご注意下さい。
その他3 : CableCreation 8K DisplayPort Cable 1.4 DP変換ケーブル (8K–2M)
「4Kモニタ Eizo EV3237(DisplayPort)」用に「CableCreation」の「8K DisplayPort Cable 1.4 DP変換ケーブル (8K–2M)」を購入。一応現在使用している「lenovo」のケーブルでも動作はしているので不要だったのですが、なにせ5年以上前のケーブルですので今回値段が安かったこともあり購入しました。動作問題なしです。
その他4 : CoolerMaster 汎用ビデオカードホルダー CA-0005-KUH00
「RTX3080」の重量が「1565g」もあるので「CoolerMaster」の「汎用ビデオカードホルダー CA-0005-KUH00」を購入。一応「MSI GeForce RTX 3080 GAMING X TRIO 10G」にもサポートブラケットが付属していますが、PCケース側のPCI-Eスロットを2個占有してしまうので拡張性を考慮しこちらのカードホルダーを使用することにしました。

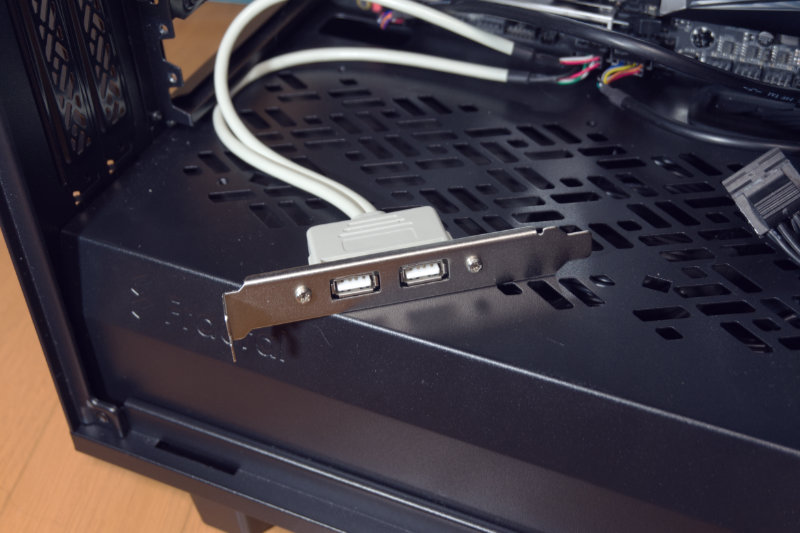
その他5 : AINEX USB2.0 リアスロット 2ポート RS-002E
マザーボードから引き出せるUSB2.0ヘッダが1つ余りましたんで「AINEX」の「USB2.0 リアスロット 2ポート RS-002E」を購入。貧乏性なんで使える端子は使いたいというだけです(笑)

最新ゲームをプレイしてもほぼ無音、トラブルもなく一安心
全部ひっくるめて30万超えてしまいましたが、当初の目的であった「高性能」「安定性」「静音性」を十分に満たしたPCとなりました。メーカー製やBTOではなかなか難しいレベルのPCですが、これも自作の醍醐味と言えるのではないでしょうか。